Chapter Nine
Layers and Grouping
Layers and Groups help to keep your work organised, saving you time and effort in the long run. Rhey alo help you to position your shapes at different heights and allow you to apply different effects to different things.
Overview
Layers and Grouping come in handy when we are looking at more complicated illustrations, for example, client’s artwork.
Sometimes we need to extract a small section of the artwork, or several parts of a larger piece. Often, the artworker will have used layering and grouping to make the artwork file easy to navigate through, and this makes it easier for us - provided we know how to navigate using the same methods.
For this part of the tutorial I have provided a file named “Bookcase Tutorial”, available to download from above. Double click on the file to open it and you should see the scene shown on the right.
In the Floating Palette, click on the “Layers” Palette. When it is open, you should see something like the image below -


Before we go any further I want to explain the layers palette to you.
If you click on the down arrow next to the Bookcase Scene a drop down list will appear. This list consists of items such as Groups, or “Sublayers”. When you press Control-G this creates a group - “Sublayer” - which can then be viewed in this list.
From here you can show or hide your groups, rename them, lock them to prevent accidental edits or moves, select them and delete them. This panel makes it very easy to create variations of an object or scene simply by hiding and showing sublayers.
Layer Name

Lock Item/Group
Clipping Frame
Show/Hide
Top Level Group
Lower Level Groups
Select Item/Group
Delete Layer
New Sub-Layer
Locate Item
New Layer
Make/Release
Clipping Mask


Going back to our scene, you can see that I have named all of the different sublayers. to do this, simply double click on the name of the sublayer. Rename the “Clipping Frame” to “Scene Frame”. Doing this makes the file much easier to navigate, especially if more than one person will be using the file.
You may also have noticed that the sublayer “Extra Books” has been hidden. In order to show those books, click in the gap where there should be an eye.
Now additional books have appeared directly over the Plant. To hide the plant, click on the eye next to the sublayer and the Plant will disappear.
Next, Lock all of the sublayers by clicking in the box next to the Top Level Group - the “Bookcase Scene”. Now if you try to move or edit any of the items you will find that you are unable to. You can unlock the sublayers by clicking in the same box, and you can lock each individual item by clicking in the box by its name.
Please note that you cannot unlock items individually. if you want one item to be unlocked while all the others are locked, you have to lock each item individually, which is tedious.
Additionally you can change whether the sublayer is at the top of your artboard or the bottom, simply by clicking and dragging. For example, select the “Wallpaper” Sublayer and drag it above the “Extra Books” Sublayer (I have re-sized my palette window so you can see what I’m doing!).
Your artboard should now look like the below image.
This has caused the wallpaper pattern to move to the top of the artboard, as well as in the layers.
Click and drag the wallpaper to move it back to the bottom to return the illustration to its previous state.
Now we are going to be looking at using the Appearances Palette to change the Wallpaper colour



The Appearance Palette
The Appearance Palette allows us to apply an appearance or effect to a whole group at once, as well as to individual objects.
Open the file labelled “Bookcase Tutorial 2” from the Tutorial Folder.
Go into your Layers Palette and open the Wallpaper Layer using the arrow to the left of the Sublayer Name. In the Wallpaper Sublayer there are two further Sublayers, titled Clipping Frame and Wallpaper Pattern.
Select the Wallpaper Pattern Sublayer by clicking the button to the right of the Sublayer name. When it is selected a blue square will appear next to the button.

1.
2.

Add New Fill
Add New Effect
Add New Stroke
Delete Selected Item
Now open your Appearances Palette.
It should look like the image to the left. So far, the gradient fill has only been applied to each individual part as opposed to the whole group, so no appearances show in the palette for the group.
Now we want to change the gradient so that it is applied to the group as a whole.
To do this, click on the “Add New Fill” button on the Appearance Palette.
Your palette should now look like the below, and your wallpaper pattern should have turned black.
If you have deselected your Wallpaper Pattern to check it has turned black,
re-select it by going back into your layers palette and repeating the selection instructions above.
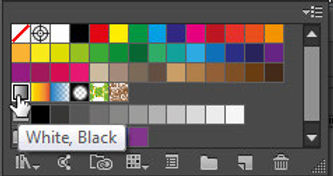
Then go back into your Appearances Palette and single click on the black box next to “Fill”.
A colour swatch palette will drop down. Select the White/ Black Gradient from this.


Tip: If you are struggling to see through the blue selection outlines, go to the “View” menu and select “Hide Edges”. Alternatively, press CTRL+H.
Now you can see the effect the gradient has added, going from light on the left of the image to dark on the right.
However, the look we are aiming to create is that of a shadow around the bookcase, as if the pattern is glossy on a matte background.
In order to do this ensure the Wallpaper Pattern is selected on the layers Palette and then open the Gradient Palette.
Ensure that a Radial Gradient is selected from the “Type” drop down list, and that the centre of the circle is black, going through to white at the edges.
If it is not, simple click the “Reverse Gradient” button to switch, as shown below.

Now, when you deselect the Wallpaper Pattern it shows a dark halo around the bookcase.
This is closer to what we are after as a finished effect but I feel it is a bit too dark. I want to try and replicate a much more silvery sheen where this looks grey.


To edit this, ensure the wallpaper pattern is selected and select the Gradient Tool from the Toolbar.
In the gradient section of Chapter 2 - Basic Shapes I spoke about using this tool with a linear gradient. We need to reduce the radius of the gradient circle and we can do this using the same tool.

When the tool is active you can see a circle around the wallpaper pattern.
Simply click and drag on the top black dot in the circle to make the circle an oval, and click and drag on the left dot to resize the oval around the bookcase, similar to the image on the above.
Once you have resized the oval to your preference, deselect the wallpaper.
This is your final image and can now be exported in whatever format you require, or saved to work on at a later date. The image below shows the final illustration - yours should look similar.
